Halo sahabat teknosio, kali ini mimin akan share tentang Cara Membuat Website Localhost Sederhana Dengan XAMPP di Windows. Pada artikel sebelumnya mimin memposting tentang bagaimana Cara Install dan Konfigurasi Web Server XAMPP di Windows. Kenapa sih perlu tau tentang cara cara tersebut. Kita tau website di pakai untuk keperluan publikasi data informasi tertentu. Pastinya sebagai bidang IT harus tau bagaimana cara kerja, serta menggunaka/membuat website.
Apa itu Website ?
Website adalah suatu halaman yang berisi data informasi tertentu yang dapat di akses oleh banyak orang melalui jaringan internet. Website pada umumnya berisi URL untuk mengakses website itu sendiri. Contoh alamat URL dari website seperti https://www.digtive.co.id/. Jika seseorang mengakses atau mengklik url tersebut, maka secara otomatis akan di arahkan ke halaman home website seperti gambar dibawah ini.

Bagaimana cara membuat website seperti gambar di atas tersebut, simak langkah-langkah membuatnya.
Baca juga 5 Cara Kerja Website beserta Fungsi dan Kegunaanya
Langkah-Langkah Membuat Website Localhost Dengan XAMPP
- Petama pastikan sudah menginstall/memasang aplikasi xampp, jika masih binggung instalasinya, baca artikel di bawah ini.
Link artikel Cara Install dan Konfigurasi Web Server XAMPP di Windows
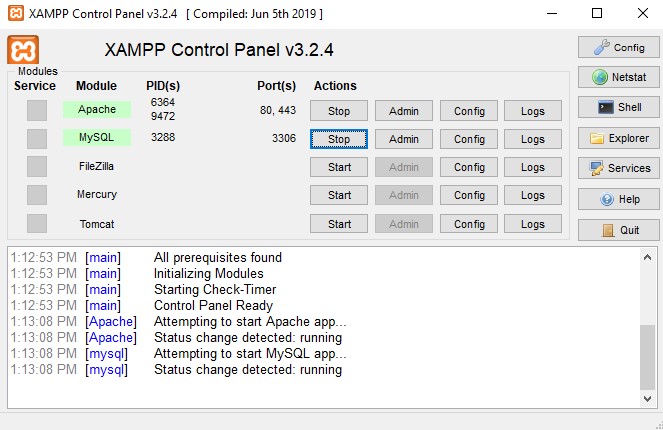
- Selanjutnya buka XAMPP aktifkan mysql dan apache sebagai web server dan database server.

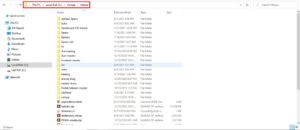
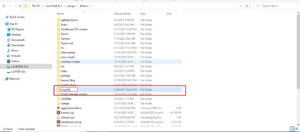
- Jika sudah, selanjutnya masuk ke folder system C/folder XAMPP/folder HTDOCS/ seperti gambar di bawah ini.

- Selanjutnya buat folder baru dengan nama bebas, seperti contoh d ibawah ini menggunakan nama muchib.

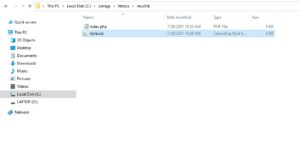
- Setelah membuat folder, kemudian masuk ke folder yang sudah di buat.

- Kemudian klik kanan buat file baru dengan nama index.php seperti ini.

- Buat file baru kembali dengan nama style.css seperti ini

- Buka file index.php menggunakan aplikasi notepad atau aplikasi code lainya seperti vscode atau sublime.

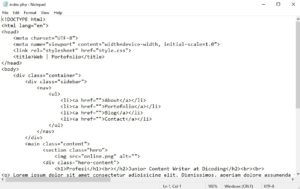
- Copy code html di bawah ini, kemudian jika sudah save control+s.
Link code disini

- Buka file style.css menggunakan aplikasi notepad atau aplikasi code lainya seperti vscode atau sublime.

- Copy paste code css di bawah ini, kemudian jika sudah save control+s.
Link code disini

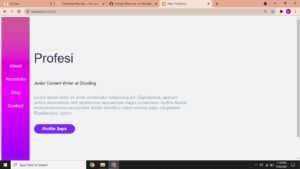
- Setelah itu buka melalui browser ketik url http://localhost/namafolder/ . Seperti gambar di bawah ini.

Kesimpulan
Dari hasil di atas terlihat tampilan website yang sudah berjalan menggunakan localhost (komputer pribadi). Jika agar dapat di akses melalui publik maka membutuhkan hosting untuk menyimpan data. Sedangkan untuk menganti tampilan tersebut harus sedikit mengetahui pengatuan praktik dasar HTML dan CSS. Bagi yang belum tau tentang apa itu HTML dan CSS. Mimin akan bahas tentang Perbedaan HTML dan CSS pada Tampilan Website.